Each Published Page is based on a Layout Page. A Layout Page is based on a content type. Also these Layout pages references master page.
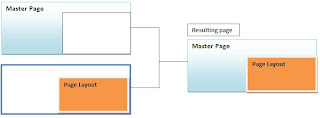
Following figure shows how the page layout and the Master pages are combined to create a web page in MOSS:
 Master Page: A master page in a Share Point site defines the outer frame of each Web page. It determine the look and feel of the site. It contains the features, such as navigation links, that we want all pages in our site to share, and it provides a single place to control all of those features. Typically, a site uses a single master page, although large Internet sites might use more. For example, a corporate Web site that is used to publicize more than one product could use separate master pages so that the content for each product is properly branded. A master page is an ASP.NET file with the extension .master.
Master Page: A master page in a Share Point site defines the outer frame of each Web page. It determine the look and feel of the site. It contains the features, such as navigation links, that we want all pages in our site to share, and it provides a single place to control all of those features. Typically, a site uses a single master page, although large Internet sites might use more. For example, a corporate Web site that is used to publicize more than one product could use separate master pages so that the content for each product is properly branded. A master page is an ASP.NET file with the extension .master.There are two types of master pages: site master pages and system master pages. The site master page is used on published Web pages in the site. It is the master page that site users and visitors see when they view published content. The system master page supplies the layout of pages in the site that implement the user interface for commands —for example, Document Library Settings.
Page Layout: A layout page is an Active Server Page Extension (ASPX) page that defines a layout for a type of content page. When a SharePoint site user opens a page in a browser, that page's associated layout page is first combined with the active master page, which supplies the outer frame of the page, and then the contents of the page are rendered in the fields (called field controls) on the layout.
We design layout pages to match the contents of a type of content page. For example, if a content page type has two images, the associated layout page should have fields in which to display both images. We can design multiple layout pages for the same content page. For example, for a page with an image, we may have one "image left" layout page and one "image right" layout page.
Content Place holder: The other core component that is used in a master page file are the Content Placeholders. A Content Placeholder is just that, a location flagged as where content will be inserted. The content is stored in the page layouts. The content placeholders designate where the content from the page layout will be inserted in the master page.
Content Placeholders can be wrapped in HTML code, for example DIV, SPAN or TABLE tags. A good way to think about it is everywhere we would place content that we would like to have customized for each page, insert a Content Placeholder.
No comments:
Post a Comment